Price: $29.00
SKU:
Categories: All Fonts, Best Selling Fonts, Brush Fonts, Clean Fonts, Font Duos, Handwriting/Script Fonts, Serif Fonts
Our Font License terms can be viewed here.
Please Contact Us if you have any licensing queries, or for a custom license quote.
Free Downloads are distributed under our Standard License.

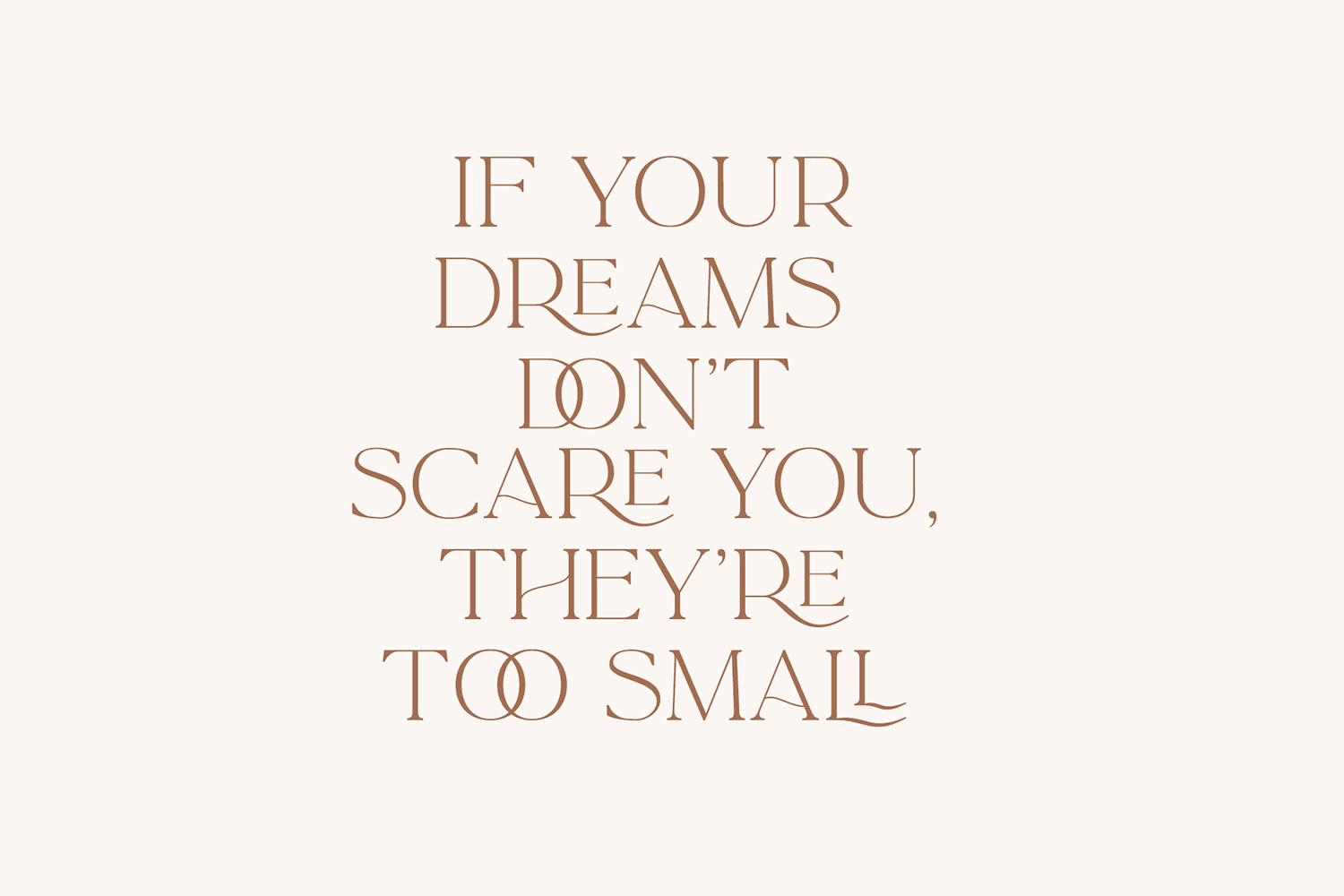
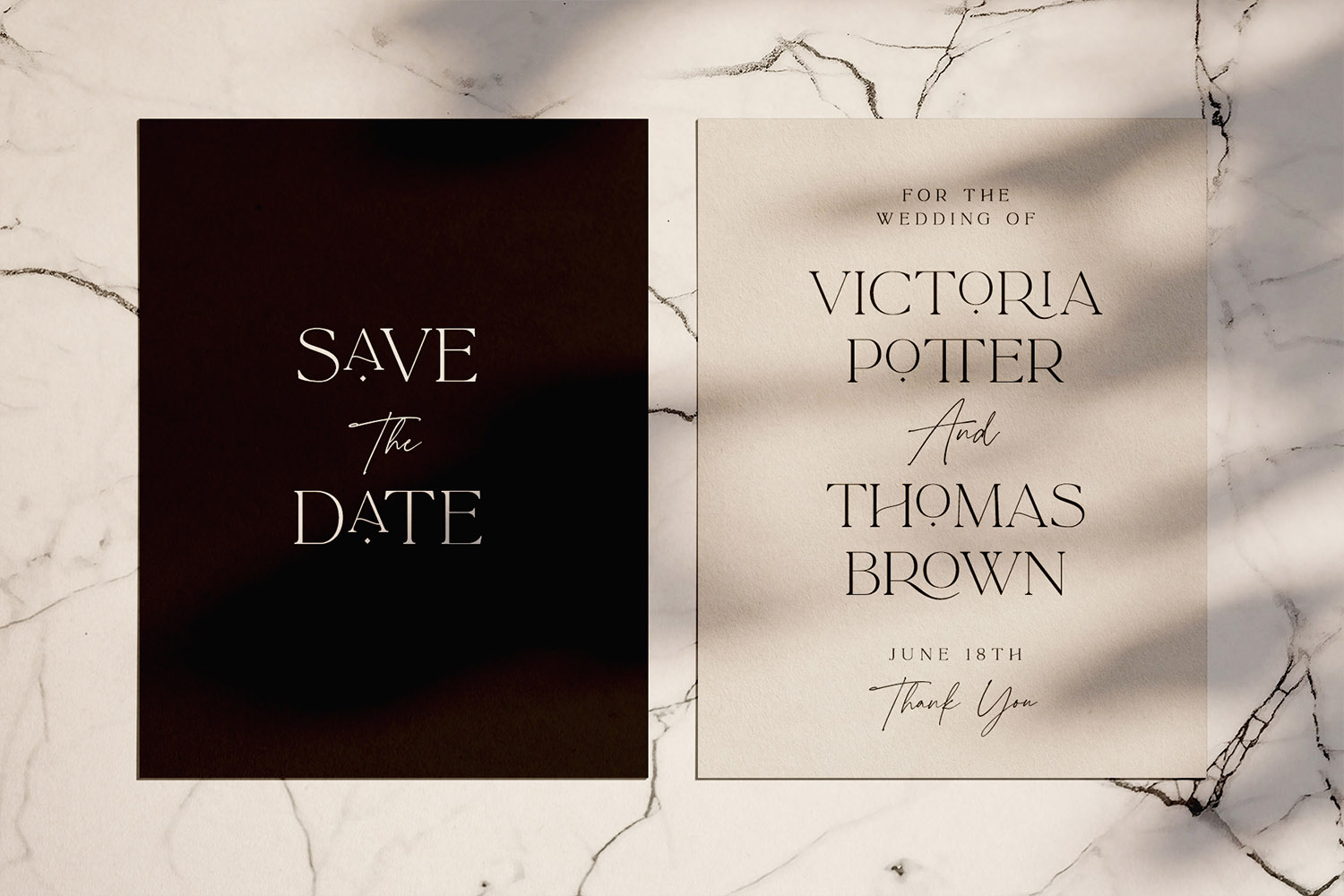
Indulge yourself in a luxurious typography pairing with La Luxes; a classic font duo consisting of an elegant Script & ligature-rich Serif. Also included in this product are 10 bonus logo templates, allowing you to easily edit the designs you see in the images above and create stunning logos in minutes. (Logo templates require Adobe Photoshop or Adobe Illustrator to open).
Here’s a run through everything included in this product;
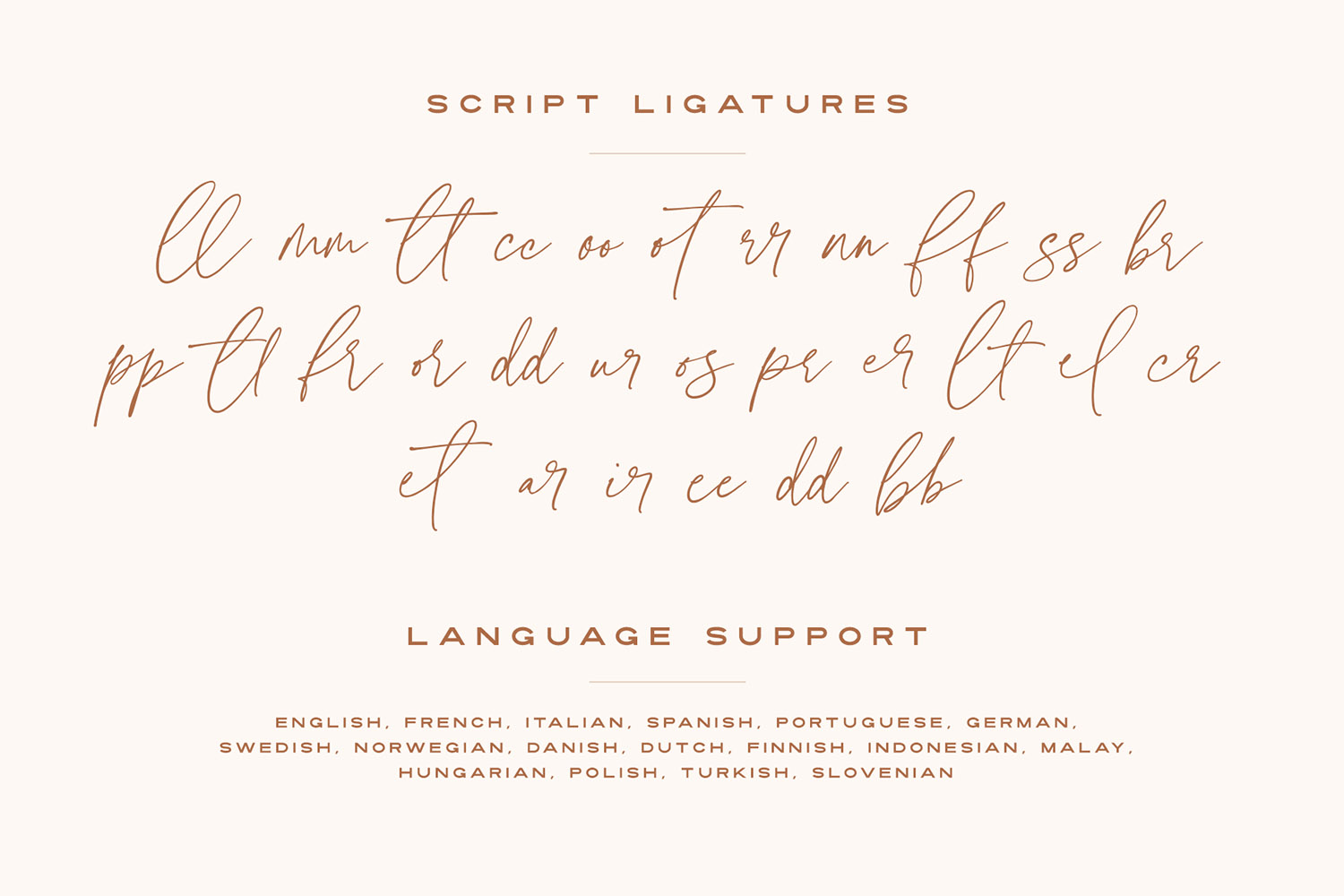
1. La Luxes Script • A clean, elegant hand-drawn script font containing upper & lowercase characters, all punctuation and numerals. Also contains 30 ligatures to help the text flow naturally and add a custom-made feel.
2. La Luxes Serif • A stylish & modern all-caps serif containing uppercase & new lowercase characters, all punctuation & numerals. Also contains 38 ligatures and 11 special characters giving you a variety of layout options.
3. 10 Logo Templates • The 10 logo designs shown in the images above are also included as editable logo files. Simply open any of the templates with Photoshop or Illustrator, edit the text and choose your own colours if you wish. Logos are fully vector and can be scaled to any size without quality loss.
Using Ligatures and Special Characters
- Both fonts contain a large range of ligatures (unique double-letter pairings) to provide you with more customisation options. Most programs will automatically have Standard Ligatures switched on for you, but if you need any help accessing them, please feel free to drop me a message.
- The Serif font contains a number of raised ‘small caps’ (A, E, O, U, C) and characters with elongated tails (L, K, R,). These can be accessed by switching on ‘Stylistic Alternates’ in any OpenType capable software and typing these characters. The star icon can be accessed simply by typing the asterisk key (*) with the Serif font.
- All Ligatures and Special Characters can also be accessed via a Glyphs panel. This is available on most Adobe software & Affinity Designer. The stylised vertical ‘AND’ and ‘CO’ icons can only be accessed this way.
Language Support; Both fonts support English, French, Italian, Spanish, Portuguese, German, Swedish, Norwegian, Danish, Dutch, Finnish, Indonesian, Malay, Hungarian, Polish, Turkish, Slovenian
That’s it! I really hope you enjoy it, and please don’t hesitate to get in touch if you have any issues or queries.
~ Sam
























Hi is this just the template?
Hi Monica! This product includes 2 fonts – ‘La Luxes Script’, and ‘La Luxes Serif’, which you can install to your computer and then select from the font menu in any graphics or text programs you have. Feel free to test the La Luxes fonts out via the Typetester; https://setsailstudios.com/typetester/
Also included are 8 pre-designed logo templates, made with the 2 La Luxes fonts (they’re the logos shown in the images above with the ‘logo files included’ tag in the top corner). You can open these logo templates in either Adobe Photoshop or Adobe Illustrator, and simply replace the text with your own. You don’t need to use these templates, and can use the fonts with other graphics software if you like – but they might help save you some time creating a logo if you wish to use them.
You can get a free trial of both Photoshop and Illustrator at http://www.adobe.com/downloads if you didn’t have a copy and wanted to give it a try 🙂
~ Sam
Hello, can I pay with VISA? I hnot got Paypall acc
Hi there, yes you can pay with VISA – just choose credit card at checkout.
– Sam
Hi! can I use this font for my personal logo? I have a virtual design studio in Mexico
Hi Stephanie, yes absolutely! All purchases here are covered by my Standard License which permits use of the font in both personal and commercial projects 🙂
Thanks! I really love it!
Hi, I have just had a re bread and the logo used was La Luxes script so I want to be able to use this script in other things I produce. If I buy this am I able to bring the font into canvas to use? and into word docs? not sure how this all works, thank you
Hi Judy, thanks for your comment. Yes, you can use the font with Canva if you’re subscribed to Canva Pro. Check out my video tutorial here which shows how to upload fonts to Canva. To use the fonts with Word, you just need to install the font to your computer, and it will then be available to select from the font menu in Word. I have another tutorial here which shows how to install fonts if you need any help with that.
Hi! Can I use this font on my webpage, business cards, logo etc? I really love it!
Hi Cornelia, yes you can! Your purchase is covered by my Standard License which permits these uses. Please feel free to reach out if you had any other queries 🙂
Sam
Hi Sam! I have purchased your font, but a question has arisen: can I use words written in your font in my digital products created for sale? The font is not embedded in the digital product and the lettering has been converted to curves or rasterised.
Hi Nastya, thanks for your purchase! Yes this is permitted, so long as the font is not embedded/editable as you mentioned, and it doesn’t contain all a-z letters of the font.
Sam
Thank you for your reply! Your font is beautiful!
Hi Just wondering what formats are included for web use to ensure its compatible on all browsers. Thanks.
Hi Lauren, the webfonts are provided in .woff and .woff2 formats
Perfect thanks so much for your reply Sam 🙂
Hi! I would like to use your font for both logo and design work for my business social media (website & IG). I would like to find out if the standard licensing would be the correct purchase, and if there are annual fees or if it is a once-off payment for usage. Thanks ✨
Hi Cara, yes the Standard License covers all of the uses you’ve mentioned 🙂
All licenses available on the website are perpetual one-time fees.
Thanks,
Sam
Hi Sam, i want open my own small bread store, use this font as logo, is this ok to use after purchase?
Hi June,
Yes, all purchases are covered by my Standard License which permits logo use 🙂
Sam
Is it possible to purchase just the lowercase update?
Hi Kacey, the update is free if you’ve already purchased the La Luxes font. You just need to re-download it to receive a copy of the updated font files 🙂
Check out my blog post for more information on how to do that; https://setsailstudios.com/la-luxes-serif-gets-lowercase-makeover/
Hello! I’ve purchased and uploaded to CanvaPro but unsure how to use the ligatures? Thanks!
Hi Elise, I’ve just dropped you an e-mail with some help 🙂
Hi Sam – I came here to ask the same question. I am a Canva Pro user and would like to learn how to get the full benefits of such a beautiful font!
Hi Amy! I now have a blog post about this which you can check out here; https://setsailstudios.com/using-font-ligatures-with-canva-pro/
Feel free to get in touch if you had any other queries 🙂
Thanks
Sam
Hi Sam! I’m interested in purchasing this font for my business cards and to use on my website which has way under 10K views at this time. Which license should I get?
Hi Breana,
If you’re using the font on your website as a live webfont (i.e. highlightable, typeable, scalable text like this one), then you will need the Standard & Web 10k License.
If the font is only used on the website in a flattened image (e.g. like a logo), then only the Standard License is required.
Feel free to drop me an e-mail if you had any further queries 🙂
Thanks,
Sam
Hi, just wondering if you were considering making different weights within this family please? it’s a beautiful typeface and I’d love to us it in a rebrand i’m working on, but it’s very limited with only the 2 options. An italicised version and thin / medium / bold versions would make this top tier. Big thanks for what’s on offer so far!
Thanks for the kind words Sian, glad you like the font! No plans on adding weights at the moment I’m afraid. But I appreciate any feedback and certainly take it on board for any future updates.
Update – I have now created 12 different styles of the Serif font, with 6 weights each with italics. Please see my blog post for more info; https://setsailstudios.com/la-luxes-serif-just-got-a-major-update/
OTF OR TTF?
Hi Joe, both OTF and TTF formats are included in your download.
Thanks
Sam
Hi Sam just purchased the set, I am trying to use the ligatures on Canva Pro, can you walk me through on how to enable that? I can’t figure it out! Thanks.
Hi Aleks, thanks for your purchase! Of course, please follow my video tutorial here to access La Luxes ligatures in Canva;
https://setsailstudios.com/using-font-ligatures-with-canva-pro/
Feel free to drop me a reply if you run into any trouble 🙂
Thanks,
Sam
Hi Sam – ah thanks! I followed the tutorial but it didn’t work. Nothing came up when I typed in E100 on my computer in the character map. I have windows and did install the fonts (OTF) versions…
Hi Aleks,
The ligatures should show up under the E000 unicode and not E100 – could you try that and let me know if they’re showing?
I’ve also e-mailed you another solution to access the ligatures 🙂
Sam
Hi Sam—I plan on purchasing La Luxes and am checking to see if the templates work with the mobile version of Photoshop.
Also, I was watching the tutorial for TTF fonts and Opentype-SVG fonts in Procreate—this font is one or both of these, yeas?
Hi Norah,
The editable templates only work with the full Desktop versions of Photoshop and Illustrator.
Yes, the La Luxes font is available in TTF and OTF formats. It is not an Opentype-SVG font. A quicker way to install the fonts to your iPad for use in Procreate is to follow these steps; https://setsailstudios.com/installing-fonts-to-iphone-ipad/
Thanks
Sam
Hi Sam,
we purchased this font (La Luxes Serif) to use on a website, however it doesn`t work.
We are using Astra template, using custom font plugin, following this tutorial https://wpastra.com/docs/custom-fonts-in-astra/.
The font wouldn`t load onto the website (plugin). Any other font works just fine.
Could you help us to sort this out?
Thank
Terka
Hi Terka, thanks for your purchase. I don’t generally offer support when it comes to website issues. La Luxes Serif has been widely used as a webfont so I can confidently say it will be an issue with the website coding, the template, or the plugin, rather than the actual font file itself. It looks like the Custom Fonts Plugin supports otf, ttf, woff, and woff2 formats – have you tried all 4 of these file types from your download? I would highly recommend contacting support from the plugin developers for assistance with this issue and I’d be happy to help if they need anything from me.
Thank you Sam for you response, there was no response from plugin developer so we choose Divi template instead and the font works in it.
However we are struggling with ligatures. For upper case they work just fine but for lower case they don`t. Is there any way to switch them on or push through?
Thank you.
Hi Terka, I’d be happy to take a look if you can send me a website link. My email is sam@setsailstudios.com
Hi there, I’ve purchased this font and realized that when capitalized, the letters ‘KO’ turn into ‘KU’ glyphs. I need to use this for a capitalized last name entry and would love to know if there is a fix. Thanks for looking into it!
Hi Olivia, thanks for your purchase! This should already be fixed – you can download the latest versions of the font from your Account page, but I’ve also sent them to you via e-mail 🙂
Sam
Thank you Sam, I`ve just sent an email.
Terka
Hi Sam,
What license we would need to purchase in order to use the font on our website design?
Thank you.
Hi Joe, it depends on how you’re displaying the font on the website. If you’re uploading the font file itself to embed it as a live webfont (i.e. highlightable, scalable text), then the Web license is required. If you’re displaying it in a flattened image format (e.g. as part of a .jpg or .png image) for something like a logo, then the Standard License is required. Please see my blog post on this for more info; https://setsailstudios.com/webfont-vs-static-font-use/ and feel free to e-mail me if you had any further queries; https://setsailstudios.com/contact/
Thanks
Sam
Thank you!
Is this the font used for the end credits of the movie Motherland (2025)? I’ve been trying to track it down and this seems like a fairly close match, though I think maybe they played with the weight?
Hi Glenn, it’s not sadly! But a similar classy serif font – you could achieve something very similar with a little tweaking of the La Luxes Serif Pro fonts; https://setsailstudios.com/downloads/la-luxes-serif-pro-12-font-family/